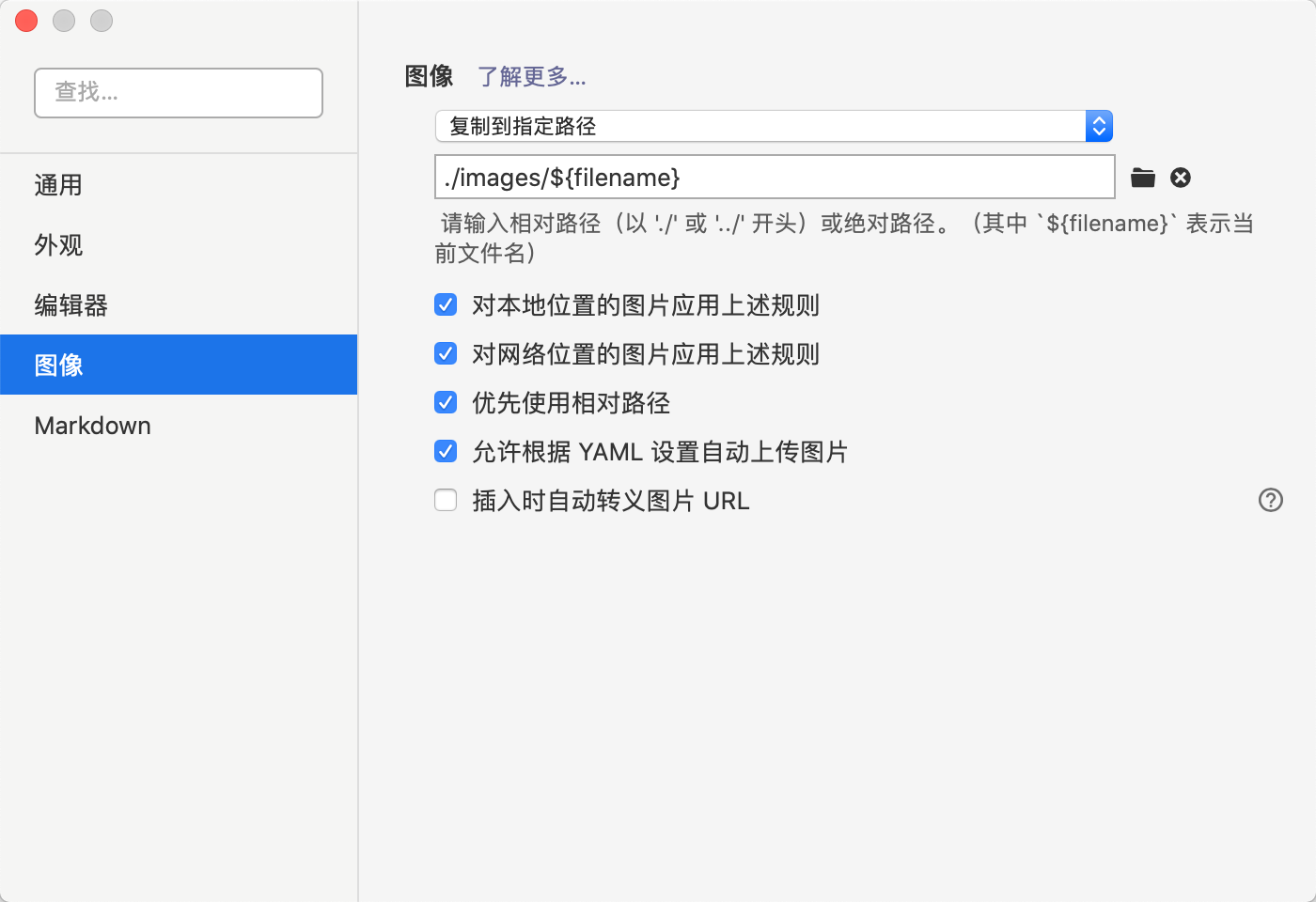
Typora设置全局图像设置

选择复制到指定路径,填入 ./images/${filename}
为什么这么弄,个人觉得。一般来说 .md 文档的图片,都存放在相同目录的一个 images 目录下面。是一个较为合理,且比较通用的做法。不会因为为了处理这里的图片路径,影响到其他情况的正常使用。
在source目录下创建images目录
1 | cd source |
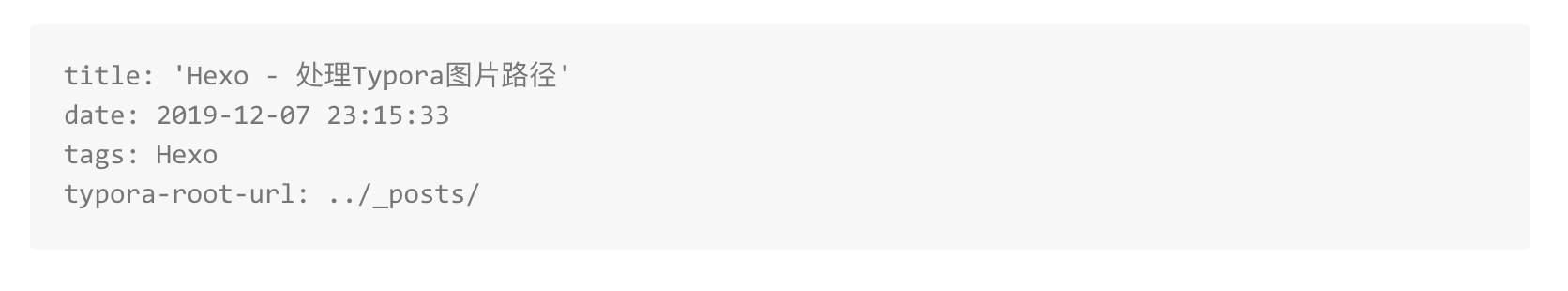
文档追加 typora-root-url 属性
1 | typora-root-url: ../_posts/ |
如果是page则添加
1 | typora-root-url: ../ |
如下图:

尝试粘贴图片,图片贴进来时,能看到是 /images/xxxx.png 这样的路径,而且在Typora中也能正常查看。
而Page的路径则是 /page/images/index/xxx.png